Wildfire Risk to Communities
Reducing Wildfire Risk to Communities
Project overview
Wildfires in the U.S. are becoming larger and more destructive, driven by climate change, a century of forest mismanagement and ever more construction in fire-prone areas.
I'm the design lead for Wildfire Risk to Communities: Explore, a free tool by the USDS Forest Service, designed to help community leaders understand wildfire risk and prioritize actions to mitigate risk.
Client
Headwaters Economics / USDA Forest Service
My role
Design lead (2022–present), frontend
Go to websitewildfirerisk.org/explore
Overview
As the design lead since 2022, I work on all aspects of the Explore Risk web application, including discovery, product design, user experience, data visualization, and frontend development. I work closely with the client, PM, and development team.
I led a redesign of the tool to address key usability, accessibility, and product needs. Expected to launch in Autumn 2024, this overhaul improves the user experience, strengthens data visualization, and optimizes accessibility, contributing to wildfire risk mitigation in high-risk communities across the U.S.
Jump to a section
About the Tool
By presenting state-of-the-art wildfire risk models in an easy-to-understand way, Wildfire Risk to Communities (WRC) equips community leaders, planners, and the public with data-driven insights to understand and reduce wildfire risk.
The tool includes interactive maps, charts, and detailed information about wildfire risk to homes, wildfire likelihood, and wildfire exposure; as well as data about vulnerable populations in each community, county, state, and tribal area in the nation.
After learning about their risk, users are directed to tailored resources such as ignition-resistant construction, land-use planning, and how to apply for federal wildfire resilience grants.
Audience
WRC is designed to help elected officials, community planners, and fire managers understand wildfire risk across a state, region, or county, and prioritize actions to mitigate risk.
The general public uses WRC to look up the local wildfire risk, and the media regularly features the tool in wildfire reporting.
Usability & accessibility testing
The first iteration of the tool was launched in 2020. Since then, the team has continuously improved the tool by fixing usability issues and adding features.
I advocated for a data-driven approach that prioritized structured usability testing and accessibility audits. This ensured that future enhancements would address user needs, product strategy, and Section 508 accessibility standards required for government-funded software.
Process
Supported the client in identifying usability test participants across roles and use cases. Developed a test script customized to participant roles and incorporated the client's feedback.
Conducted seven one-hour usability tests. These sessions included task observation and interviews tailored to different user personas, enabling us to gather actionable feedback for both usability enhancements and planned features.
Collected a System Usability Score (SUS) from each participant as a quantitative metric.
Synthesized interviews and prioritized pain points. Presented insights to the client.


Findings
I analyzed the usability tests (using Dovetail, Figjam, Google Docs), grouped findings into action areas, and prioritized them together with the client. Analysis revealed a few recurring usability issues among participants, and more variation between wildfire experts and non-experts in regards to understanding the information they were presented with. The following sections will detail how we responded to individual findings.
An accessible design system
Before I joined WRC, the UI was lacking consistency, which inhibited usability and accessibility. Interactive elements were not always visually recognizable as such, and the app lacked focus styles needed for keyboard navigation. There were issues with color contrast that failed WCAG 2.0 requirements and the app started to become difficult to expand because of a lack of reusable Figma components.
Process
- I compiled an inventory of app components and text treatments.
- Then I revised the list into a consistent design system that established common color scales, consistent styling for interactive elements, and a typography scale used across the application.
Solution
I established a scalable design system that streamlines UI consistency, ensures WCAG 2.1 compliance, and streamlines development. This system not only resolved immediate usability and accessibility issues but lays the foundation for a unified design system across the client's other applications in the future. The new system has made it easier and faster to iterate on new features in Figma, and implement UI changes in production. To some degree, the accessibility improvements advance equity by ensuring that crucial information is accessible to all, regardless of ability.
Scroll to the Final Designs section to see the system in action.

Language & Onboarding
Wildfire risk is a complex topic. WRC tries to strike a balance between scientific accuracy and plain language information, even as the app is used both my professionals and non-experts. Multiple participants still struggled with making sense of the information WRC provides.
For example, WRC shows wildfire risk across multiple dimensions: risk to homes, wildfire likelihood (regardless of buildings), and exposure (which places need which actions). The distinction matters. (A century of fire suppression in the U.S. has contributed to the large, destructive fires of recent years. Wildfire on undeveloped land can be good for the ecosystem. It is fire that harms communities or people which is dangerous.)
Nonetheless, non-expert and professional users alike failed to distingish between the different risk pages. And even though a lot of participant's questions were technically answered in the About and Methodology sections, they recurred in test after test.
Process
- To address this problem wholistically, I compiled an inventory of the site's content: When are concepts introduced, where are they explained?
- Re-structured the site's information architecture to match more closely how users expected to encounter information.
- Applied the new IA to the design.
- Simplified the language used in the application in cooperation with the client, striking a balance between accuracy and clarity.
- Re-formatted text across the application for readability.

Solution (Some examples)
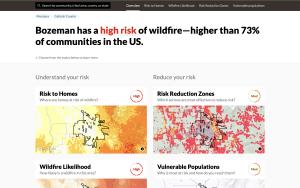
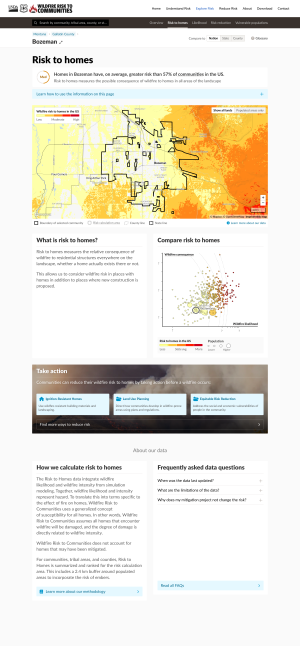
After a user makes a search, they get to the Overview page which states the overall risk and directs the user to the risk detail pages.
I simplified explanations for each page and re-phrased them as questions, re-designed the risk detail cards with larger headings, and grouped them by action (Understand your risk, Reduce your risk).


On Risk Detail pages I redesigned the header section to bring up a one-sentence explanation of the page. This was previously in the About section further down the page, but users needed help understanding the page's purpose when they got there.



How-To & FAQs
To help participants better understand how to use the information, we explored adding a product tour. In the end we opted for a budget and maintenance-friendly How to" box that prominently displays on every risk tab (See above). It has a common structure on each risk page with content tailored to each page.
I also added FAQ section to answer common questions that came up with many participants.
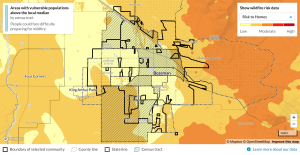
Risk Reduction Zones
The Exposure Risk Detail page that was launched with the first iteration of WRC turned out to be poorly understood by users, even though some found the information highly relevant after a longer introduction.
The client refined their data to be more useful to users and asked me to research whether the feature would be useful to users, and if so, how to present it.
This ended up becoming the Risk Reduction Zones page, which shows what type of mitigation actions are most effective in different areas. For example, a suburban areas with indirect exposure might need to prioritize ignition-resistant construction while an area adjacent to forest with direct exposure should prioritize fuel treatments.
Process
- During usability testing, I gathered feedback about the new concept from expert participants using a demo mockup and had them rate naming ideas.
- Synthesized the feedback and helped the client choose a name for the new page that was condoned by wildfire professionals and easy-to-understand for non-experts.
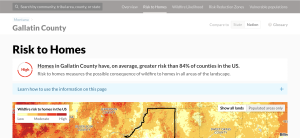
Map
The new dataset needed a new color scale to visualize it. I designed a four categorical color scale that met our requirements (doesn't use the yellow-to-red risk scales found on other pages; accessible; visually pleasant; not associated with misleading connotations; goes well with the rest of the maps in the tool). After the client chose one option, I refined it further to work with the new basemap. For example, I changed the color of water to have contrast with RRZ classes.

I also designed a map legend that explains the color classes.

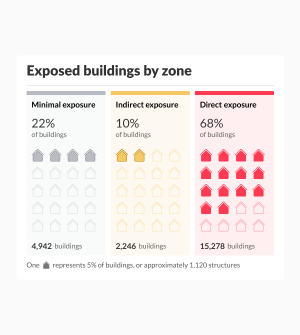
Chart
The Exposure page had broken down Exposure classes in a pie chart. Humans are bad at interpreting fractions and the chart type wasn't helping making abstract data more understandable and engaging.
I convinced the client to break down the data in a way users would understand and care about. Now, RRZ shows the number and fraction of homes exposed directly and indirectly to wildfire. Using house icons was a useful metaphor to explore.
Inspired by Otto Neurath's ISOTYPE I prototyped several versions of the data graphic. I considered responsive behavior, how to round numbers, and worked closely with a software engineer to ensure the implementation was responsive for desktop and mobile, as well as accessible to screen readers.




Solution
The new design frames Risk Reduction Zones in understandable language, with accessible data visualizations, and through a relatable chart that connects percentages visually with the housing units they describe.

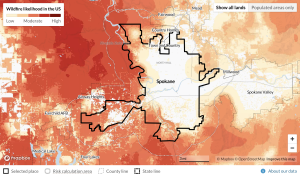
A Better Map
Problem
In rural areas, test participants struggled to orient themselves on the map. Participants were also sometimes confused by existing map features such as community boundaries. On the Vulnerable Populations page, highlighted census tracts were hard to distinguish from the risk layers.
Process
- Designed a new basemap in Mapbox Studio that incorporated hill shades to aid orientation in terrain, and tweaked the zoom levels at wich certain labels were displayed.
- Refined typography to distinguish clickable from static labels
- Tweaked colors for contrast and created colorblind-safe line styles for administrative boundaries.
- Added a legend to the map that clearly labelled each boundary.
- Translated the Mapbox Style into the React application.
- Revised the data layer legends: tweaked the verbiage and created a categorical legend for the new RRZ page (Link).
- On mobile, the legend now moves out of the map so users can see more of the map at a time.
Solution



Vulnerable Populations
Nearly one in five places with high wildfire risk also have a higher percentage of people over the age of 65, or a larger number of mobile homes. The Vulnerable Populations page allows to overlay demographic data about vulnerable populations with wildfire risk data to identify where people might be especially vulnerable to wildfire. City officials might use this information, for instance, to prioritize outreach in other languages in areas with a high percentage of non-English speakers.
Problem
The map lets users select vulnerable populations to visualize. We already had seen in previous tests that the map was too hard to use. Users struggled to make sense of the checkboxes for selecting vulnerable populations.
Process
I explored simplifying the interaction design by turning the filters into a static choropleth map. This approach would have simplified interaction, but aggregating vulnerable groups in this way could have been reductive and less accurate.


Solution
I simplified the vulnerable population filters from checkboxes to pills, which enhanced usability and clarity in internal testing.
In the previous design, users had struggled to understand that the filters are combined in AND conditions, not OR. To communicate this, I added a + (plus) character between each pill.
While the rest of the application uses animation very sparsely, here we made the pills animate their state change to help the user understand what is happening.
The redesign allows users to quickly identify at-risk communities in high risk areas and prioritize interventions that protect the most vulnerable.
Navigation
The Explore Risk web application is only one part of wildfirerisk.org, the platform (running on WordPress). Users move back and forth between the app and the WordPress site. However, due to technical reasons the web application didn't have the same navigation menu as the WordPress site, making it difficult for users to navigate between the two systems.
Test participants also wished for more ways to revisit communities they had searched before, and to navigate to other places they discovered in the application. Comparing between places of interest, an important use case for WRC, was unnecessarily difficult.
Process
I explored adding a new visualization to the Overview page that would show users how the selected place compared to others nearby, allowing them to switch back and forth between places. While the concept was well-received, devising an algorithm to select a useful set of related places turned out difficult and we ultimately did not move forward with this idea.


Solutions
I worked with our development team to integrate the platform and app navigation so that users could navigate between both apps easily.
To preserve screen real estate, the platform nav scrolls out of view while the app nav sticks to the top of the screen. When navigating between pages, the platform nav stays out of view. On mobile, the search bar also leave the screen so only the tabs remain visible at all times.
By adding search history, I made it easier for users to revisit previous searches, supporting better exploration of wildfire data. I designed the feature and helped with frontend development, focusing on ensuring useful screen reader announcements.

In preliminary internal testing, this addition significantly improved the speed of switching between communities and is expected to drive increased interaction once released.
This change allows residents and decision-makers to explore risk in their areas more easily, facilitating quicker access to risk data and mitigation actions.
Final designs
Explore


Overview


Risk Detail


Outcome
Wildfire Risk to Communities has become a critical tool in wildfire risk mitigation. It is recommended in the U.S. Climate Resilience Toolkit. In the first six months of 2024, the tool was used 140k times.
The RRZ page has already rolled out. The majority of the redesign is currently under review with the U.S. Forest Service and expected to launch in Fall 2024.
Echoing internal testing, the redesign is expected to boost user engagement and accessibility.
A second accessibility audit clocked a jump in WCAG 2.0 accessiblity from 77% to 96% passed tests. This makes it easier for users of assistive devices across the
U.S. to access curcial resources to understand and reduce their wildfire risk.
Preliminary testing indicates that the improved design is expected to increase engagement, helping community leaders and the public better understand their wildfire risk and take proactive steps toward wildfire preparedness.
Upon release, I hope to repeat usability tests and measure the System Usability Score to check if our improvements worked.